Pochoirs de texte et découpe laser
Il est fort tentant et très facile de se créer des pochoirs de lettres découpées dans des feuilles de cartons (ou même dans de vieilles radiographies ça marche très bien et c’est plus solide) grâce à la précision de la découpeuse laser. Un petit tuto via Inkscape pour apprendre à rendre « stencil » une typo. Allez !
1. PLACER SON TEXTE ET TRANSFORMER LA POLICE EN CHEMINS VECTORIELS
Après ouverture d’Inkscape, on va chercher dans notre panneau vertical l’icône texte :
![]()
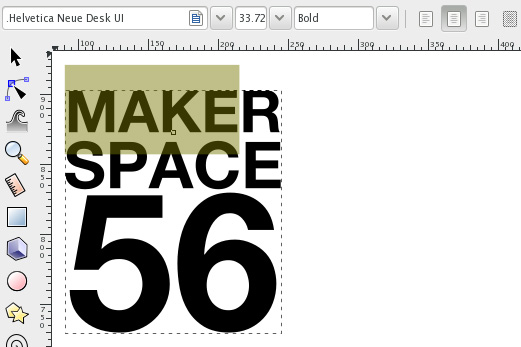
On peut ensuite cliquer sur notre document et nous avons la main pour taper le texte comme dans tout éditeur courant. Une barre d’outils apparait horizontalement avec les options habituelles (choix du caractère typo, corps du texte, interlignage, habillage…) et on viendra surligner les éléments que l’on souhaite changer (voir ci-dessous).

On prend ensuite l’outil flèche noire (premier outil de la barre verticale) pour sélectionner notre compo’ typo.

Nous allons convertir notre typo en chemin vectoriel pour être compris par la laser et pour modifier le tracé des lettres (mais attention à partir de cette étape nous ne pourrons plus revenir sur le texte, il sera vectorisé et plus éditable avec l’outil texte) :
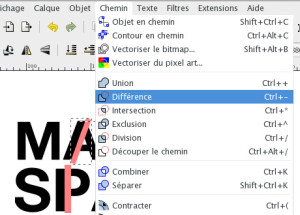
• aller dans le menu Chemin > Objet en chemin (ou Shift+Ctrl+C). Ça ne se voit pas mais notre texte est maintenant vectorisé.
• Toujours en gardant le bloc texte sélectionné, nous allons ensuite dégrouper les lettres pour pouvoir intervenir dessus : Objet > Dégrouper (ou Shift + Ctrl + G).
2. CRÉATION DU STYLE POCHOIR POUR NOS LETTRES
La problématique du pochoir (« stencil » en anglais) sera de conserver les contreformes maintenues une fois la découpe exécutée. Comme sur l’exemple ci-dessous on se rend bien compte que le blanc intérieur des lettres [B], [O] et [D] ne serait plus visible après découpe si on ne créait pas de petites « passerelles ».

Pour créez ces renforts de contreformes on va donc intervenir sur nos lettres vectorisées en créant un module rectangle outil rectangle) >![]() que l’on va dupliquer (Ctrl+D) autant de fois qu’il sera nécessaire (attention le traditionnel copié/collé [Ctrl+C] / [Ctrl+V] est super capricieux en fonction de votre instal’ d’Inkscape et votre environnement PC. Il est préconisé donc de passer par la fonction dupliquer : [Ctrl+D] mais la copie se fera par dessus la sélection, ne pas croire que ça ne marche pas !).
que l’on va dupliquer (Ctrl+D) autant de fois qu’il sera nécessaire (attention le traditionnel copié/collé [Ctrl+C] / [Ctrl+V] est super capricieux en fonction de votre instal’ d’Inkscape et votre environnement PC. Il est préconisé donc de passer par la fonction dupliquer : [Ctrl+D] mais la copie se fera par dessus la sélection, ne pas croire que ça ne marche pas !).
On peut placer nos formes un peu comme sur l’exemple ci après (oui je n’ai pas fait que des rectangles j’ai triché avec l’outil plume ![]() pour le 6! Un outil fort pratique qui nécessiterai presque un tuto à lui tout seul pour être maîtrisé…).
pour le 6! Un outil fort pratique qui nécessiterai presque un tuto à lui tout seul pour être maîtrisé…).

On va ensuite sélectionner méticuleusement UNE passerelle (un de mes blocs rose mais peu importe la couleur) + UNE lettre à traiter et faire Chemin > Différence ([Ctrl] + [-]). Rappel : pour sélectionner 2 objets on maintien la touche [Shift] enfoncée.

Voilà on devrait arriver à ça petit à petit…

3. PRÉPARATION DU FICHIER POUR LA DÉCOUPE LASER
Pour finir il ne nous reste plus qu’à préparer le fichier proprement pour être bien interprété par la découpeuse laser, soit :
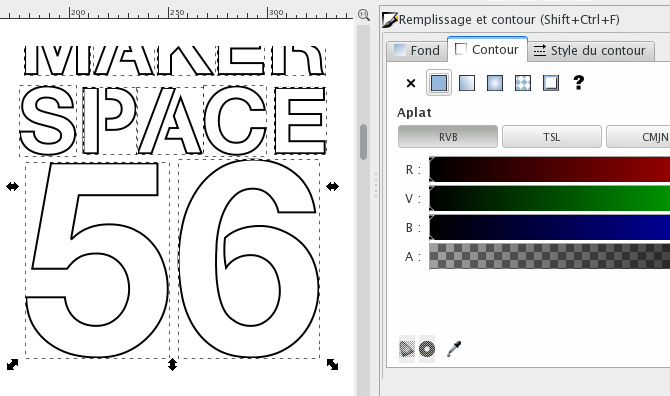
• Tout sélectionner et appliquer un contour de 0,01mm (condition absolue pour que la machine comprenne qu’il s’agit d’un chemin vectoriel à suivre) ;
• Donner à ce contour de lettres la couleur noir (bien vérifier R:0 G:0 B:0)
• Enlever la couleur de fond
Tout ça se passe dans le panneau « remplissage et contour » que vous faites apparaitre avec cette icône ![]() ou [Shift]+[Ctrl]+[F]
ou [Shift]+[Ctrl]+[F]

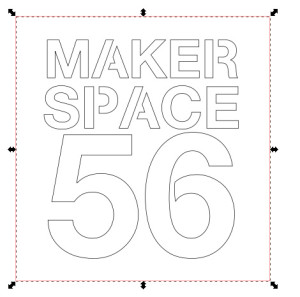
Voilà la touche finale : créer un rectangle de contour 0,01mm et rouge (R=255, la 2e couleur prise en compte dans l’ordre des priorités de la machine laser cf ici) pour que notre pochoir soit autonome.


Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.